Musings on Color
Disclaimer: Color science is a lot more complicated than anybody thinks it is. Although I have an interest in this stuff, I've never done any formal study or research on it. In other words, I have no idea what I'm talking about.
July 28, 2013: Several updates have been made: I have changed the names of the tertiary colors to reflect what I currently call them, upgraded all the graphics to nice smooth SVGs, added another couple of color wheels, and made edits to the text.
To the left is the HSV/HSL/HSB color wheel. The primary colors are the RGB primaries, red, green, and blue. The secondary colors are the CMYK primaries, cyan, magenta, and yellow. The tertiary colors are orange, chartreuse, aquamarine, azure, violet, and rose.
Combining complementary colors in this system results in gray.
To the left is the color wheel taught in art classes. The primary colors are red, yellow, and blue. The secondary colors are orange, green, and violet. The tertiary colors are scarlet, gold, chartreuse, cyan, indigo, and magenta.
This color wheel expands the range of oranges and purples, at the expense of greens, blues, and pinks. Because of this, combining complementary colors in this system results in various earth tones (or in other words brown).
The Lab color system defines a color by lightness along one axis (the L in Lab) and hue along two separate a and b axes. One runs from red to green, and the other runs from yellow to blue. The idea is that no color can be red and green at the same time, or yellow and blue at the same time.
The "red," "green," "yellow," and "blue" colors used by Lab are actually not quite the same as the red, green, yellow, and blue colors used here, but if we pretended they were and treated a and b as x and y coordinates, we would get the color wheel pictured to the left. The primaries are red, yellow, green, and blue, and the secondaries are orange, chartreuse, cyan, and magenta.
The Apple II used some wacky properties of the NTSC color system to achieve its color graphics. It's all pretty complicated and outside the scope of what I even care about. In high-resolution graphics mode, you could get four colors (other than black and white), which came in two groups. If the high bit of the byte in memory was cleared, the pixels represented by that byte would appear either green or magenta (or white, if two consecutive bits were set). If the high bit was set, the pixels would appear either orange or blue (or white). In the YIQ color system, the I axis runs from cyan to orange, and the Q axis runs from green to violet. Therefore, what that high bit was doing was determining which axis the color went along!
The way the Apple II's video worked (what I called "Apple II Video Display Theory") was the subject of a discussion on comp.sys.apple2. I created the color wheel to the left during this discussion, based on my observations. The primaries are magenta, orange, green, and blue, and the secondaries are red, yellow, cyan, and violet.
Of course, my understanding of YIQ was lacking, and that color wheel does not resemble YIQ at all. YIQ actually looks a lot more like this color wheel instead. The primaries are orange, green, cyan, and violet. The secondaries are rose, yellow, aquamarine, and blue. The tertiaries are magenta, red, gold, chartreuse, two other greens I don't care to name, azure, and indigo.
YIQ is used with the NTSC television standard, which is probably the most subjective and least consistent with respect to color. This is why NTSC is said to stand for Never Twice the Same Color.
To the left is an attempt by me to unify the HSV/HSL/HSB color wheel with the color wheel taught in art classes. The RGB primary and secondary colors and traditional primary and secondary colors are all represented as primary and secondary colors in this system. The primaries are red, yellow, cyan, and violet, and the secondaries are orange, green, blue, and magenta (making this the dual of the "Apple II Video Display Theory" color wheel). The tertiaries are scarlet, gold, chartreuse, aquamarine, azure, indigo, purple, and rose.
I call this system the Rayalaka system, as it was originally conceived as part of a personal project called Rayalaka. It is the basis of the color presets available in RainbowDashboard and other Kreative Software products.
If we wanted to keep red, green, and blue as primaries, this could be done by promoting aquamarine to a secondary color, resulting in this color wheel. The primaries once again become red, green, and blue, but now there are two sets of secondaries, one being cyan, magenta, and yellow, with the other being a close approximation of traditional secondaries, orange, aquamarine, and violet. The tertiary colors are scarlet, gold, chartreuse, the two greens without a name from the YIQ color wheel, azure, indigo, purple, and rose.
While this color wheel does include the sum total of all colors I've talked about so far, it does have some weird properties: there are two sets of secondaries, making the complement of any primary or secondary color end up as a tertiary color.
And Now the "Interesting" (Read "Most Quackerish") Part
The visible light part of the electromagnetic spectrum runs from about 800nm to 400nm, or 400THz to 800THz (using one significant figure, of course, which ought to make this entire endeavor invalid). Notice that 800THz is twice the frequency of 400THz. What else does that sound like? Oh yeah, octaves in music. Is it possible that the electromagnetic spectrum comes in octaves too, but we can only see one octave of it? If you take violet light and shift it closer and closer to ultraviolet, it gets a little redder. If you're imagining things, at least.
 |
 |
| © 2002-2006 Andrew T. Young | |
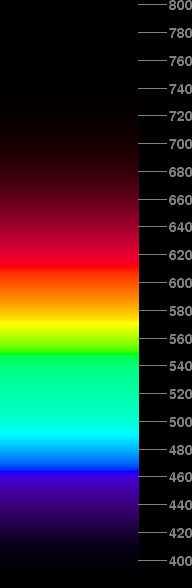
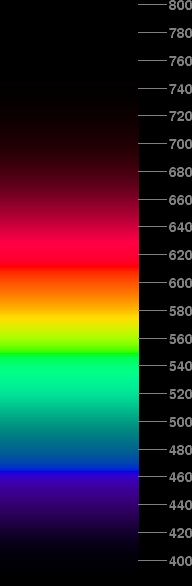
First of all, I'd like to see what the visible part of the electromagnetic spectrum looks like, and try to locate "precisely" where pure red, green, etc. lie. Unfortunately, a computer monitor is poorly suited to display a spectrum. It would have to be as bright as the sun to even get close to adequate. It seems the only medium suitable to display monochromatic color is... well, monochromatic color. According to Andrew T. Young, the best we can get is the two spectra to the right, the left being the brightest and the right being the best compromise between brightness and accuracy.
Based off these spectra, it "appears" (to me at least) that red is around 610nm or 490THz, orange around 590nm or 510THz, yellow around 570nm or 525THz, green around 550nm or 545THz, cyan around 490nm or 610THz, and blue around 465nm or 645THz. Of the more difficult-to-place colors, magenta (or possibly rose?) appears somewhere around 630nm or 475THz, aquamarine around 520nm or 575THz, indigo around 455nm or 660THz, and violet around 440nm or 680THz.
| Color | λ | f | "Note" |
|---|---|---|---|
| magenta | 630nm | 475THz | A44 |
| red | 610nm | 490THz | A44 |
| orange | 590nm | 510THz | A#44 |
| yellow | 570nm | 525THz | A#44 |
| green | 550nm | 545THz | B44 |
| aquamarine | 520nm | 575THz | C45 |
| cyan | 490nm | 610THz | C#45 |
| blue | 465nm | 645THz | D45 |
| indigo | 455nm | 660THz | D45 |
| violet | 440nm | 680THz | D#45 |
Given A₄ = 440Hz, and by extension middle C = C₄ = 261.626Hz, we can try to take these electromagnetic frequencies, reinterpret them as sound frequencies (making millions of scientists cringe in the process), and convert them to musical notes. The result is the table on the left.
From yellow to blue, we have a pretty satisfactory progression. Which is good, because the "ribbons" of these colors on the spectrum are pretty thin. However, before and after yellow and blue, the "notes" bunch up. We can fudge it and bring those notes up and down, because we have some leeway with those (though not nearly half as much as I'm kidding myself).
F# |
G |
G# |
A |
A# |
B |
C |
C# |
D |
D# |
E |
F |
↓ |
↓ |
↓ |
↓ |
↓ |
↓ |
↓ |
↓ |
↓ |
↓ |
↓ |
↓ |
? |
Magenta |
Red |
Orange |
Yellow |
Green |
Aquamarine |
Cyan |
Blue |
Indigo |
Violet |
? |
What, then, are F and F#?
Notice that red and green are three semitones apart, as are green and blue, and blue and F. Human beings have three types of cones in their retinas for detecting color: one for red, one for green, and one for blue. Birds have a fourth type of cone that detects ultraviolet light. Therefore F is ultraviolet, because reasons, and we can say F# is infrared if we like, or even squant or octarine.
F# |
G |
G# |
A |
A# |
B |
C |
C# |
D |
D# |
E |
F |
↓ |
↓ |
↓ |
↓ |
↓ |
↓ |
↓ |
↓ |
↓ |
↓ |
↓ |
↓ |
Infrared |
Magenta |
Red |
Orange |
Yellow |
Green |
Aquamarine |
Cyan |
Blue |
Indigo |
Violet |
Ultraviolet |
We can take the two ends of the spectrum and tie them together, giving us the color wheel on the left. The bold lines separate the colors we can see from those we cannot see.
There is something disconcerting about this wheel, in that the two squares (representing RGB and CMY) are not duals of each other, like RGB and CMY are. This has the consequence that complementary colors are not the same distance from each other: green and magenta and blue and yellow are four semitones apart, but red and cyan are five semitones apart. So, for the heck of it, we're gonna throw in some more colors for no good reason, giving the color wheel on the right.
And now, the color scientists can stop having a heart attack, and we can get back to our regularly scheduled programming.
Or, you can subject yourself to more of this.
